下载主题
期文章教大家如何搭建Hexo,并部署到Github Pages
因为官方给的默认主题太丑了,或不合自己的心意
这期就教大家如何下载主题、设置和优化主题
下载主题可以去Github上搜索主题,也可以去百度搜索Hexo主题下载,我这里以GitHub为例
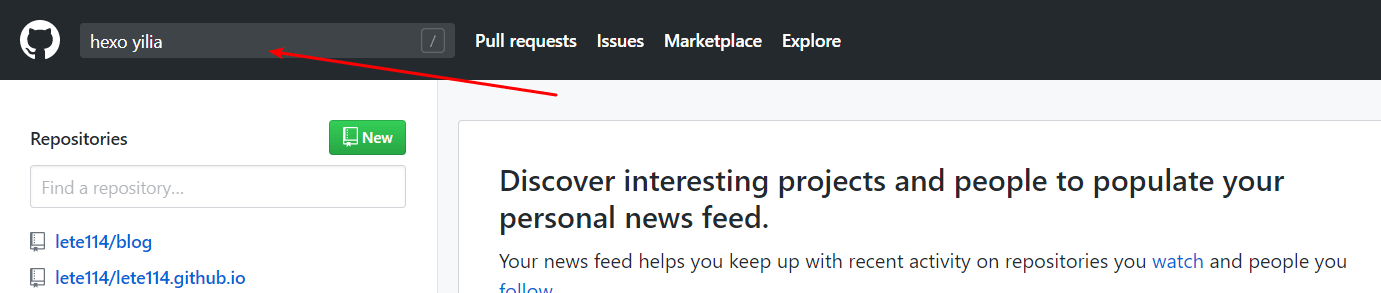
- 打开GitHub 官网首页,搜索主题,这里我以
yilia为例
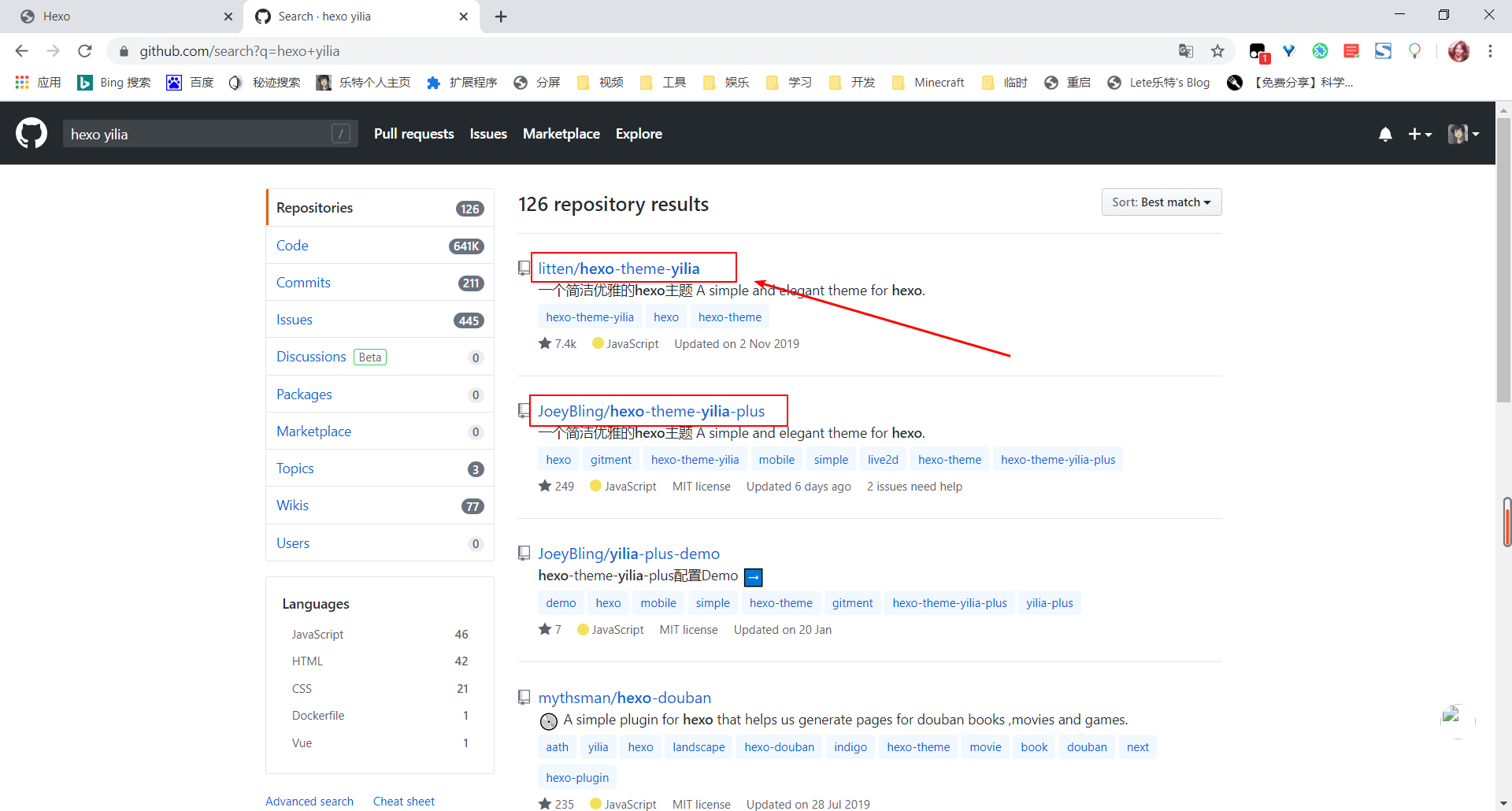
这里有两个
yilia主题,第二个是增强版(也就是别人修改了部分样式和添加了部分插件)
而第一个就是原汁原味的yilia主题了,这里我以原版yilia为例
点击第一个
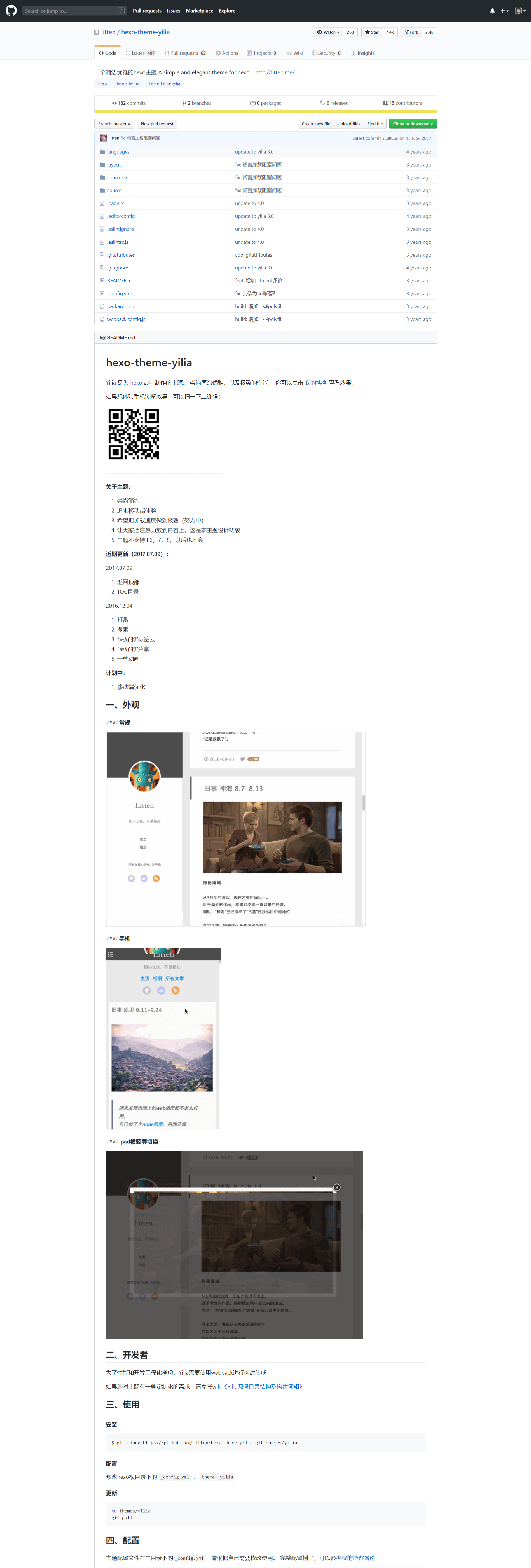
yilia进去后往下滑有教程
选择右边的绿色按钮下载 zip,解压到你
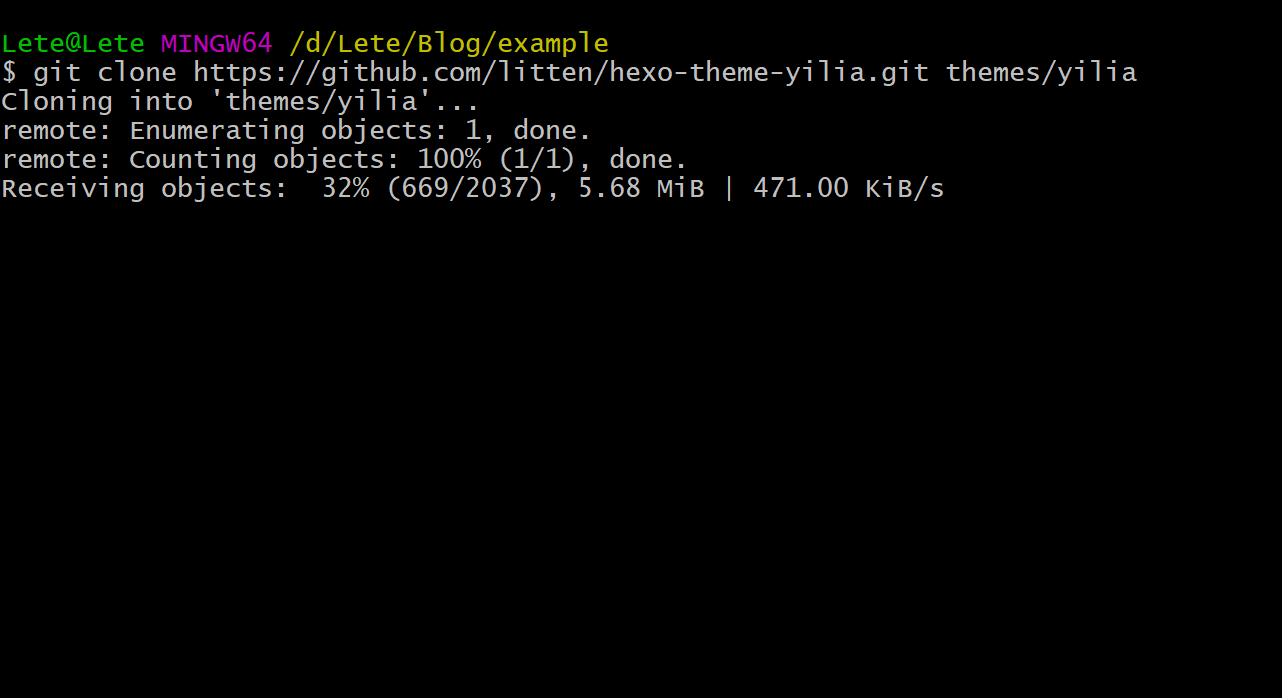
hexo的themes文件夹内,这里我使用 Git 克隆到本地

克隆过后
themes文件夹内就有了yilia主题,第一个是默认主题(可删除)
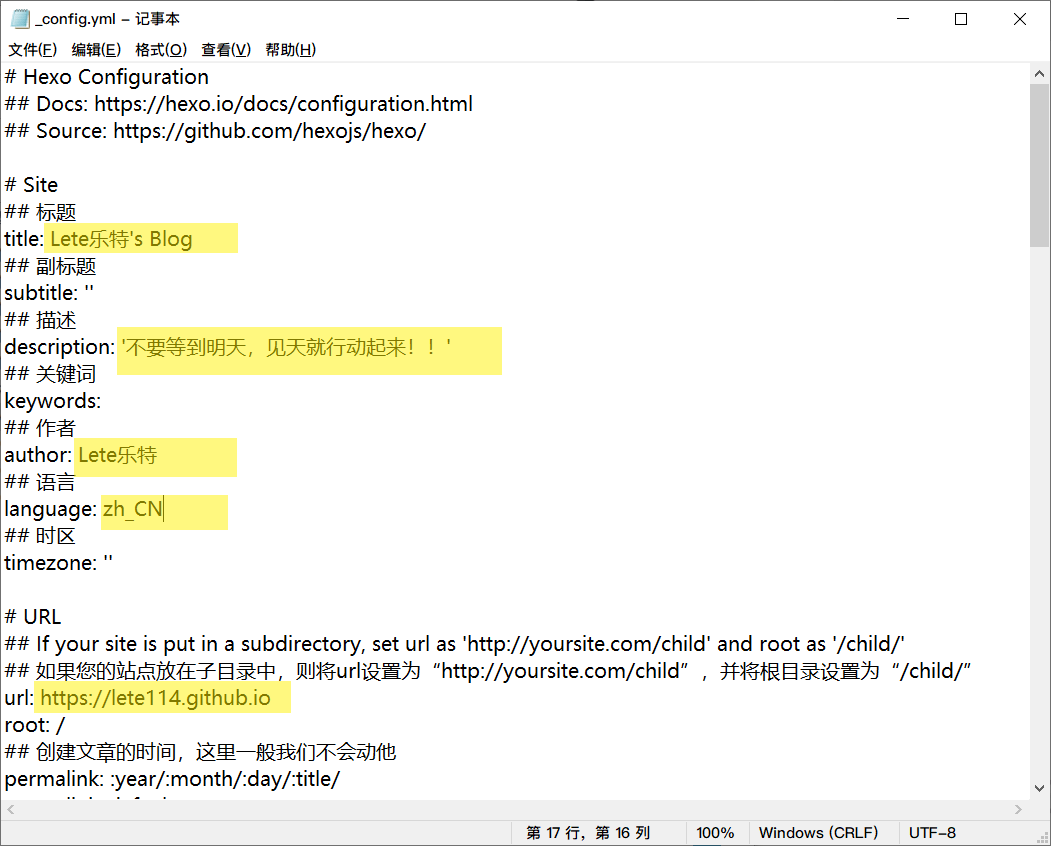
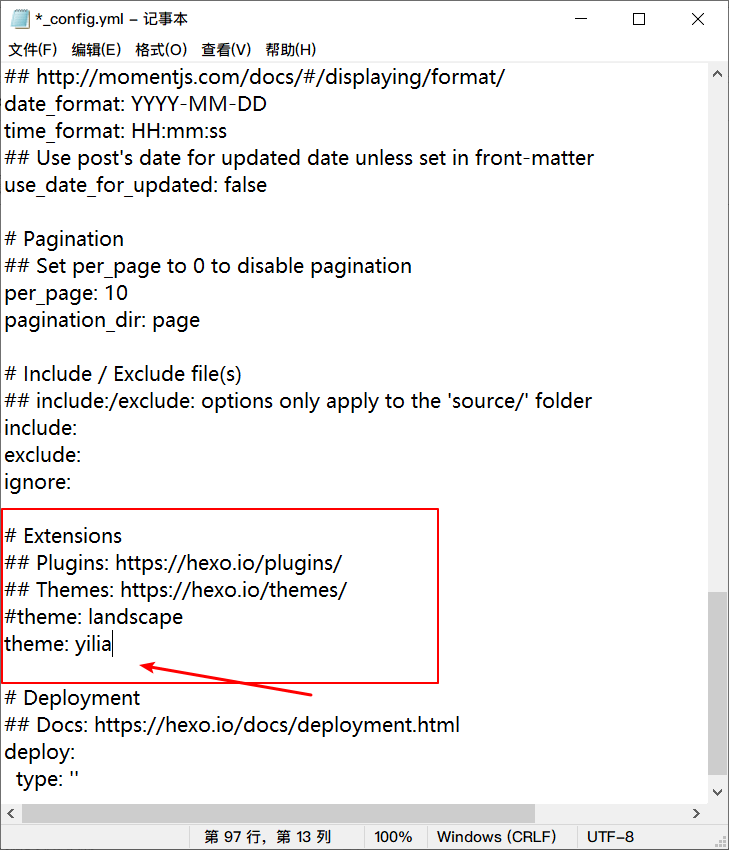
返回到 Hexo 的目录下打开
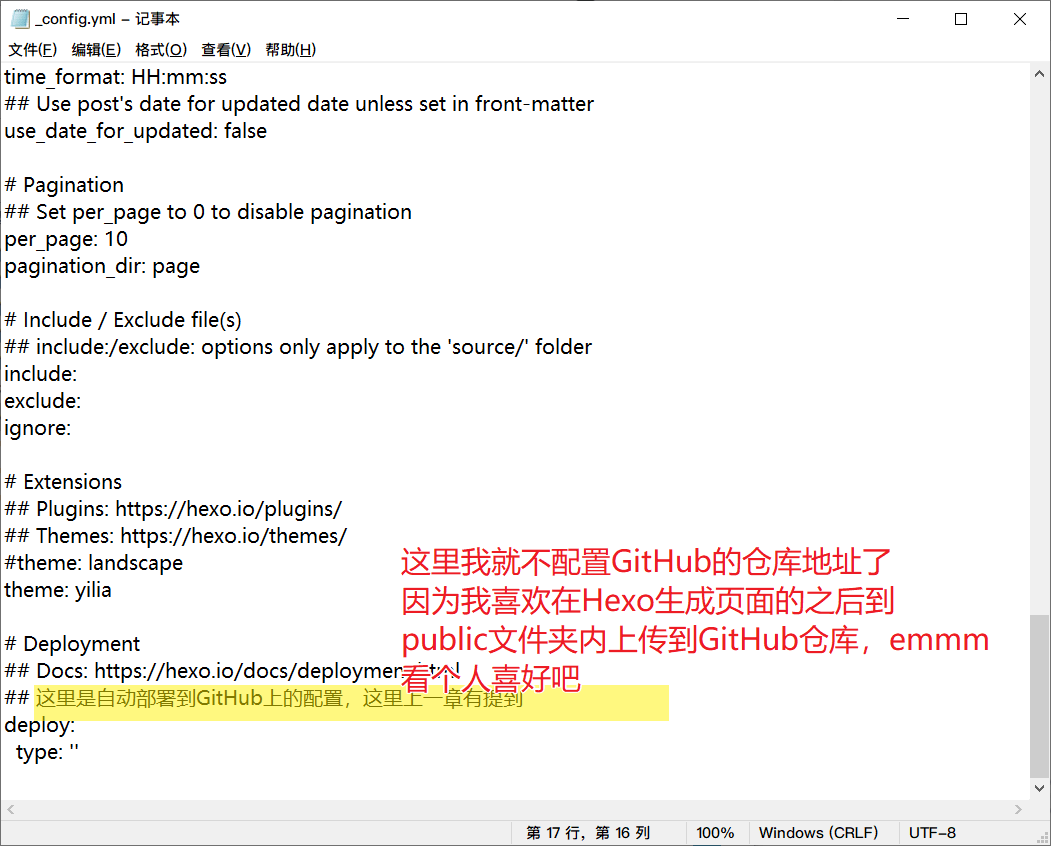
_config.yml配置文件,往下滑找到theme将原来默认的主题换成yilia,这里方便大参照,我添加了注释




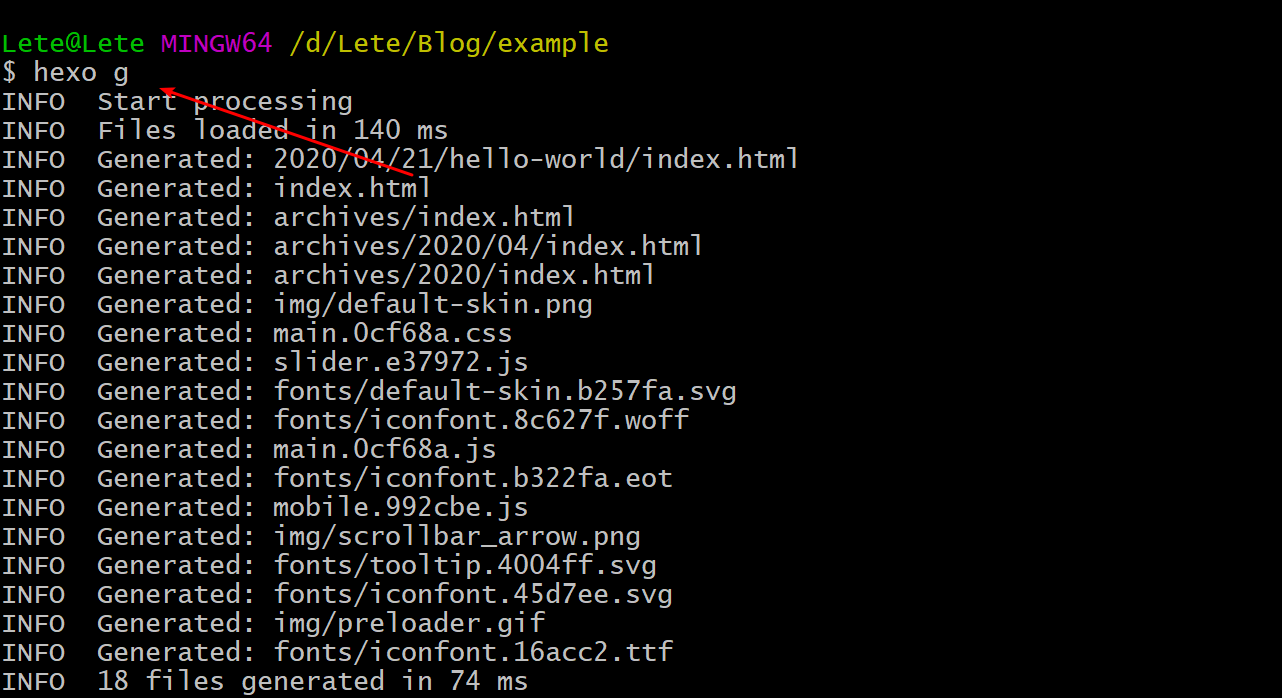
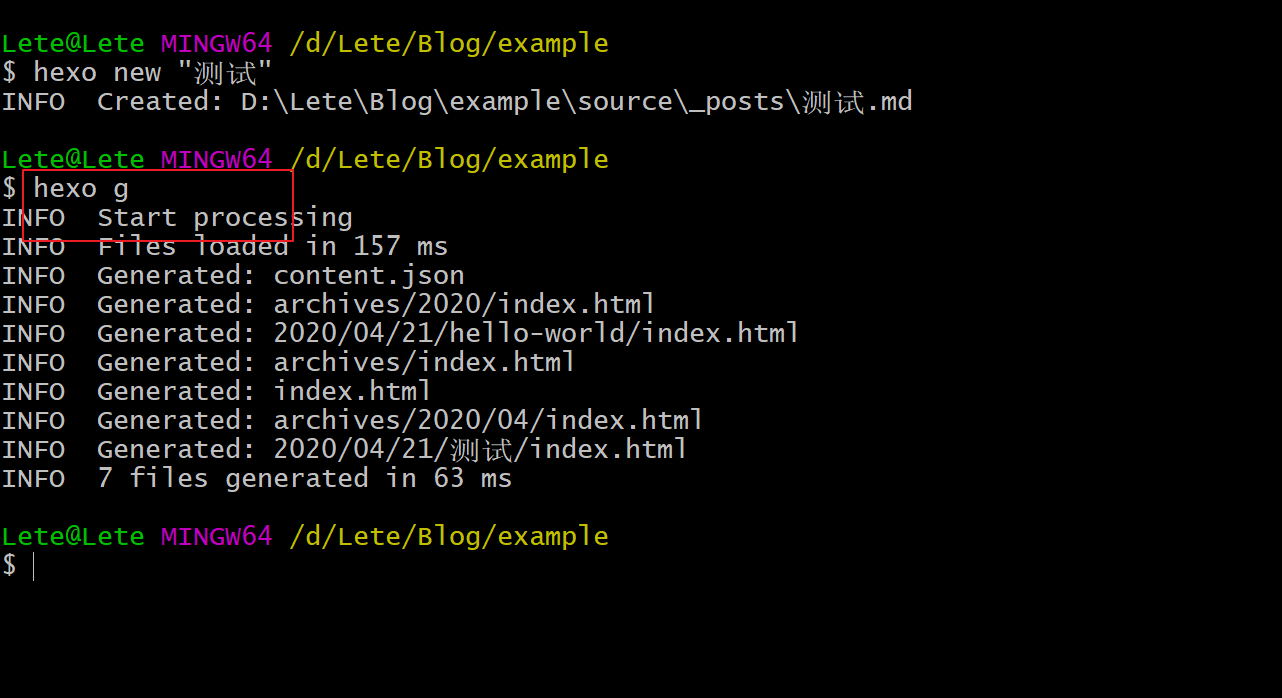
接下来我们打开 Git 输入
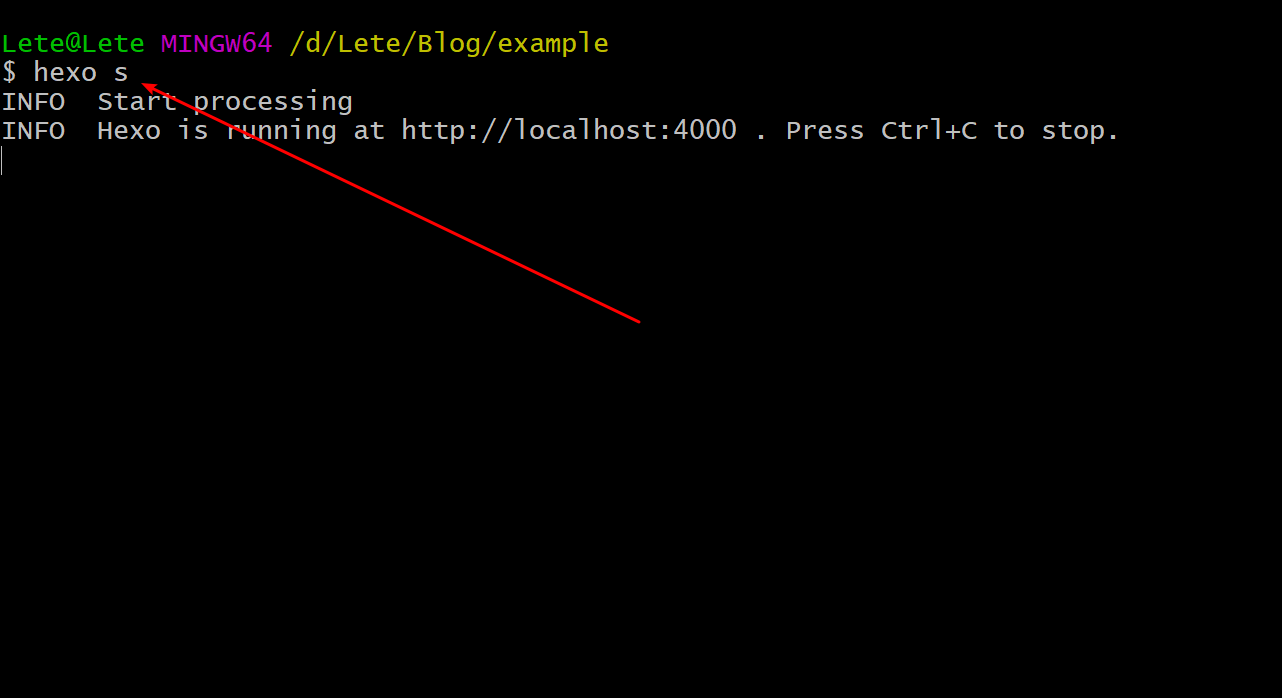
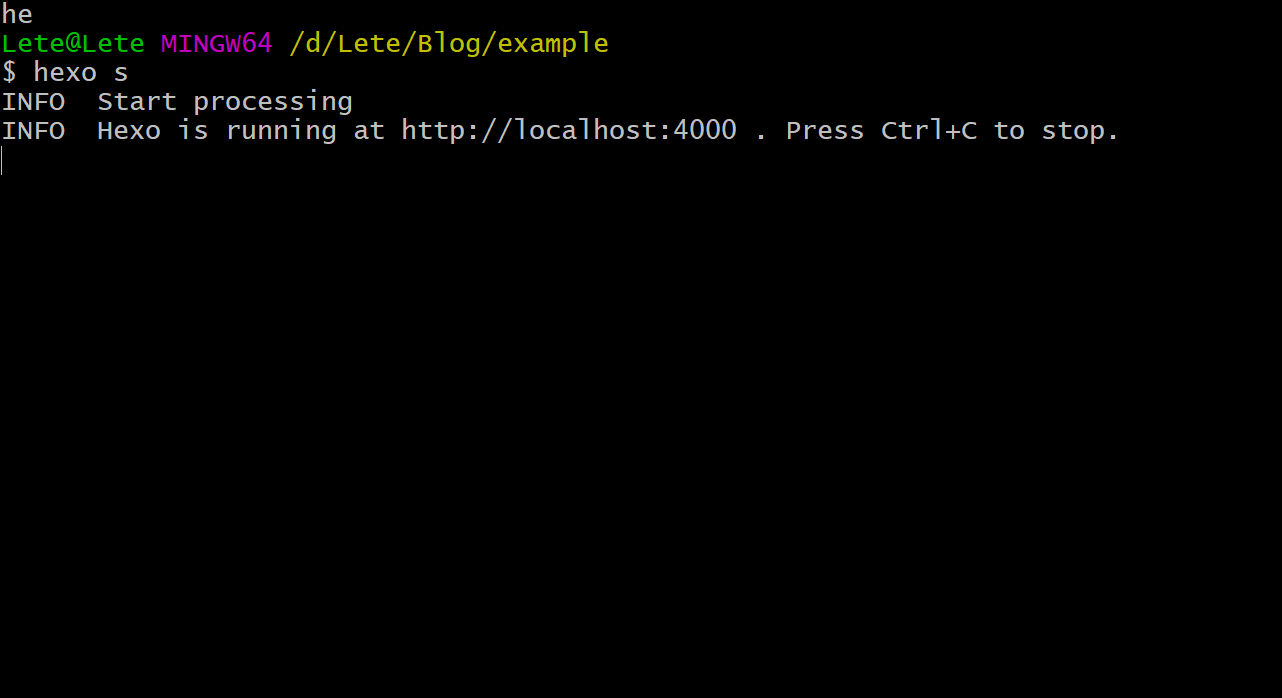
hexo g生成静态页面,随后输入hexo s启动 Hexo 服务

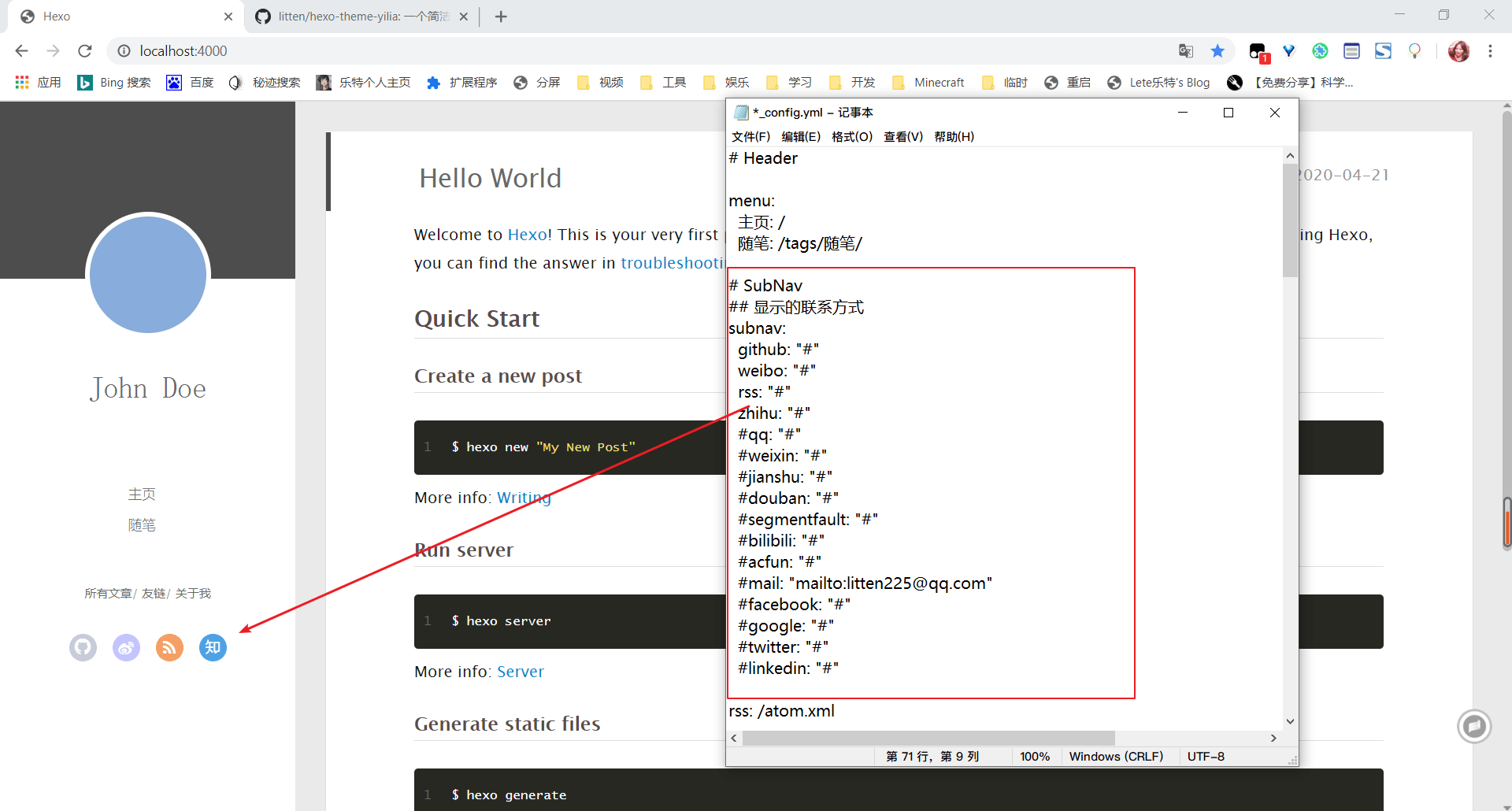
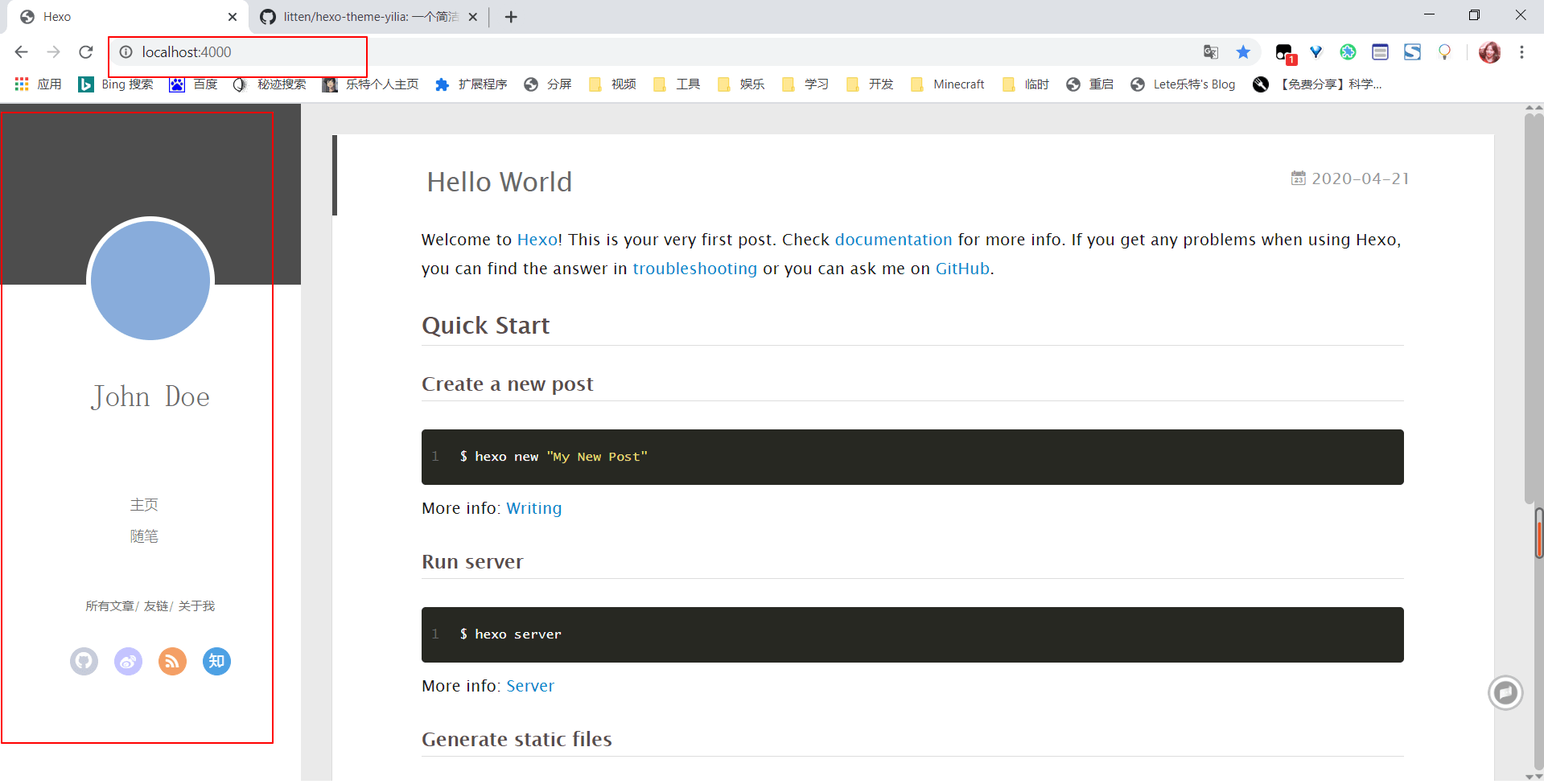
打开浏览器在地址栏输入
localhost:4000就会发现我们主题已被更换为yilia主题了
配置
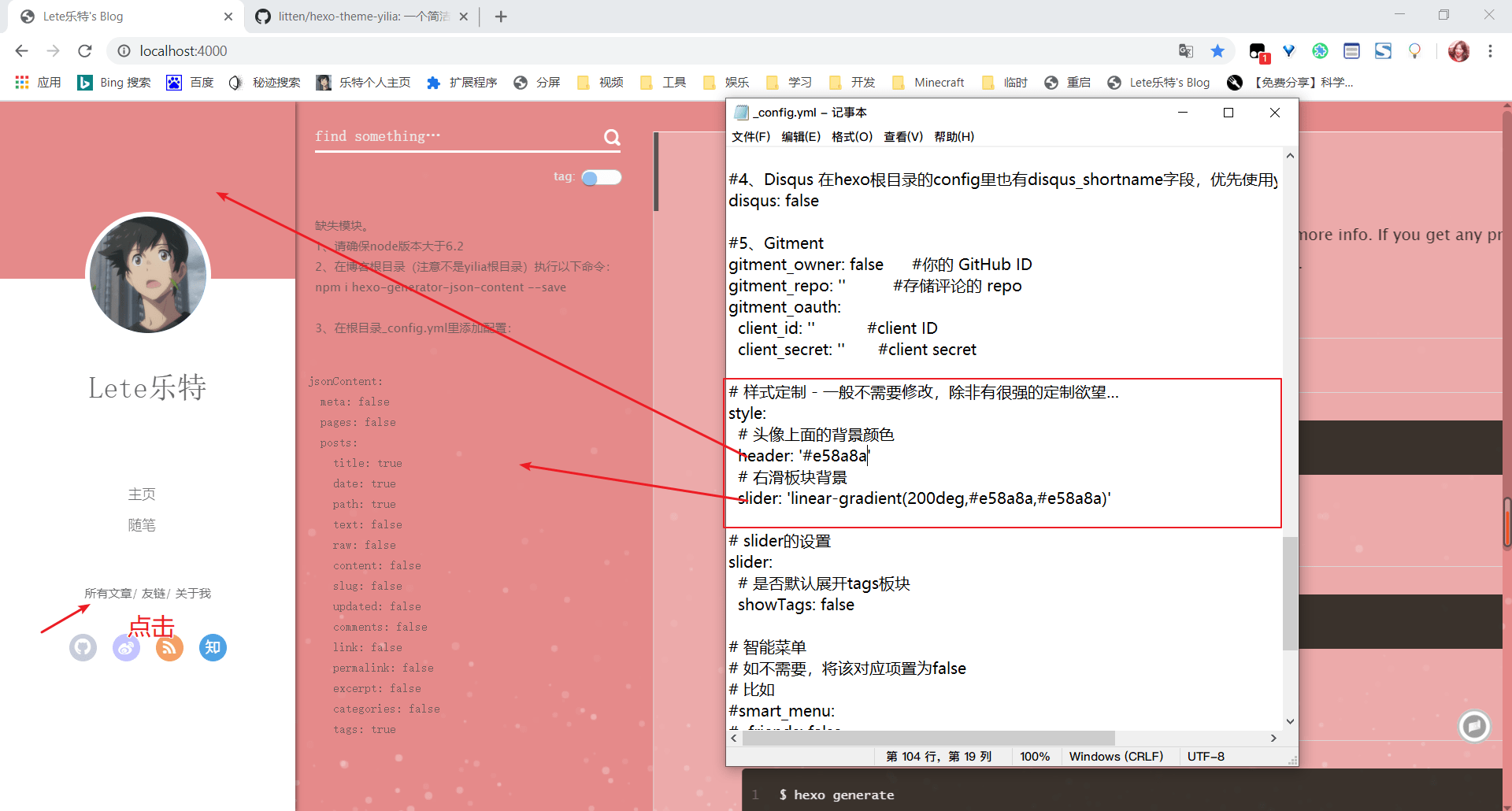
点击所有文章,我这里调了颜色,不过上面提示有组件缺失

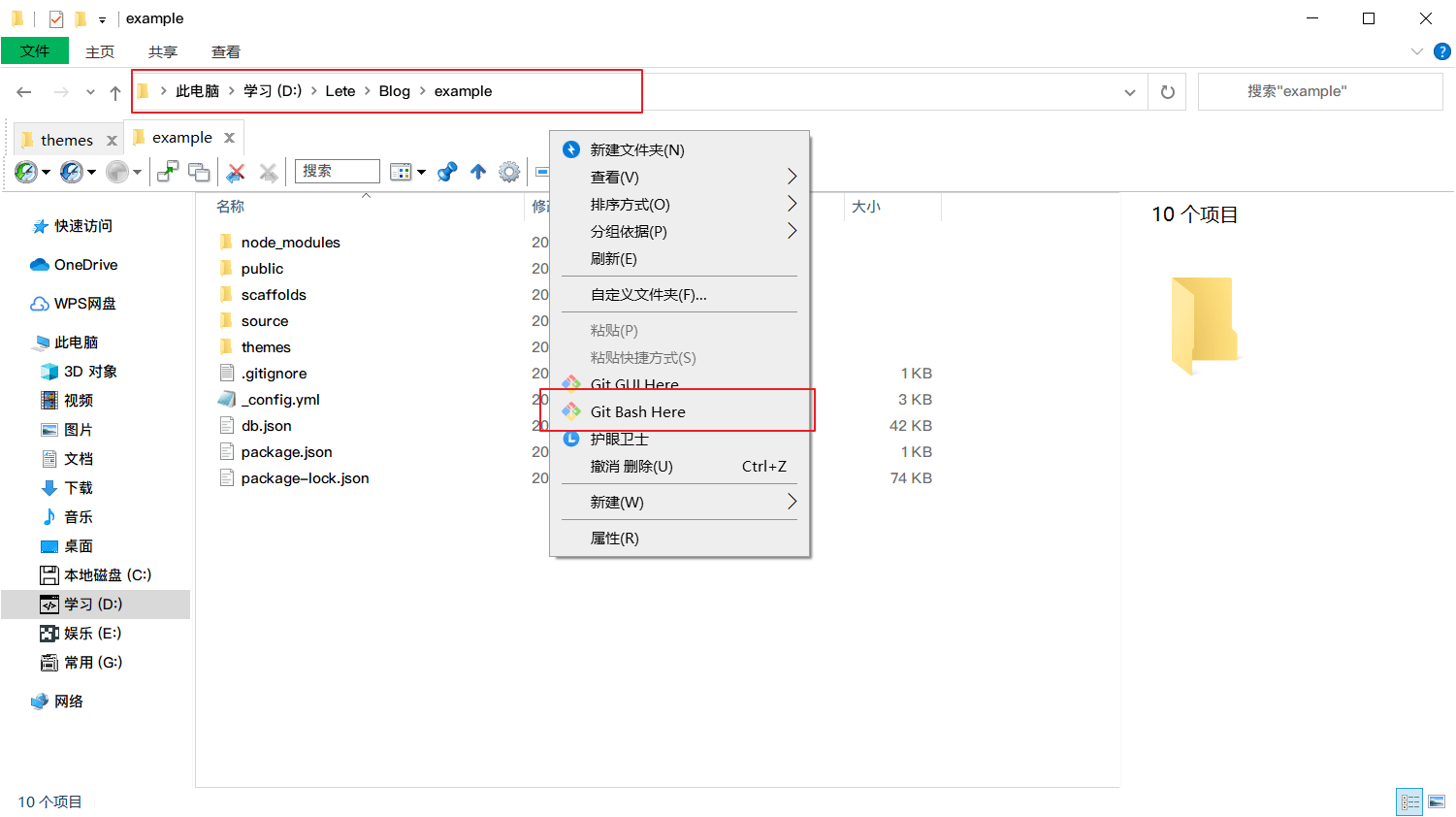
在
Hexo配置文件下打开Git
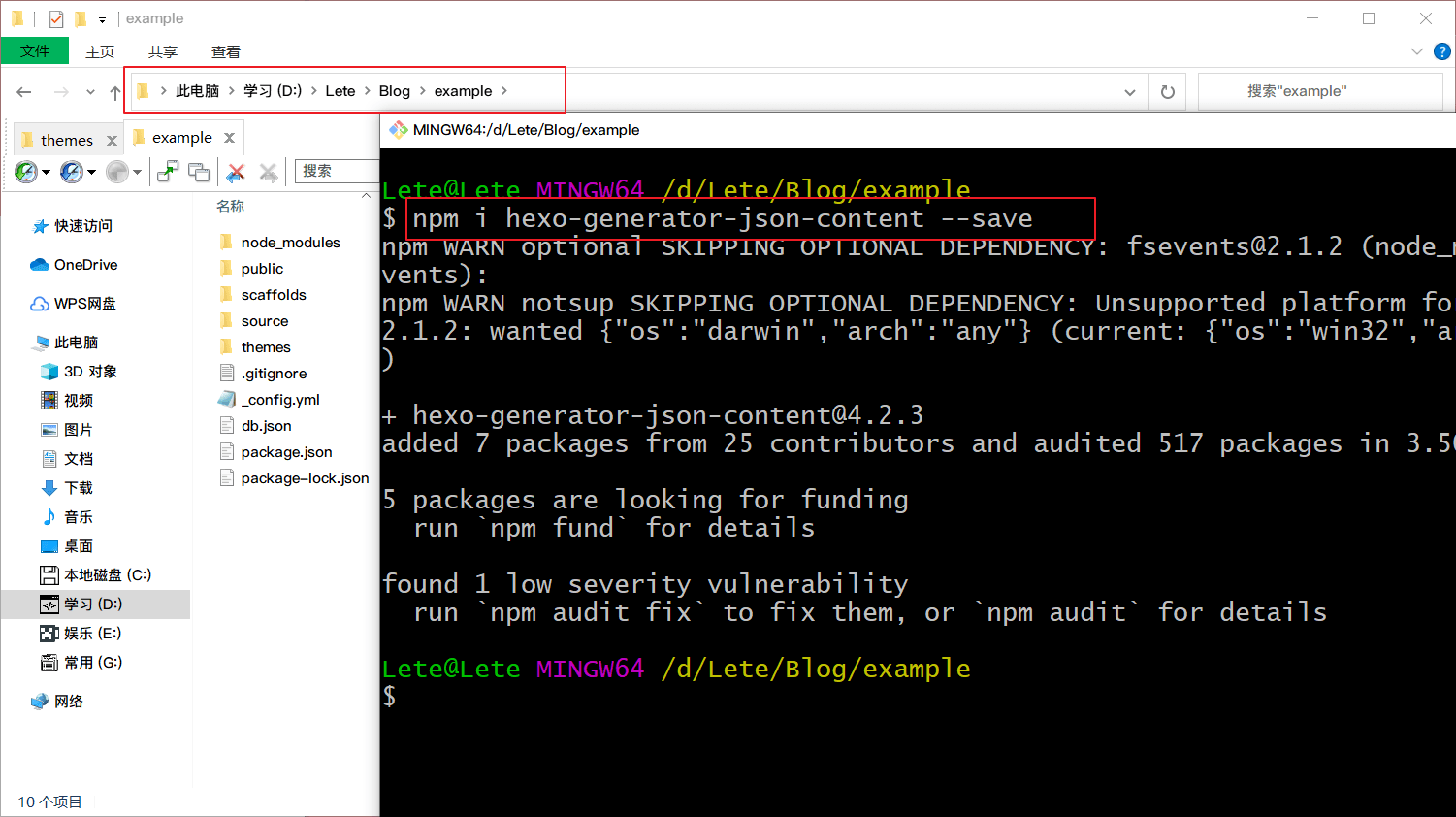
输入
npm i hexo-generator-json-content --save后回车,等待安装
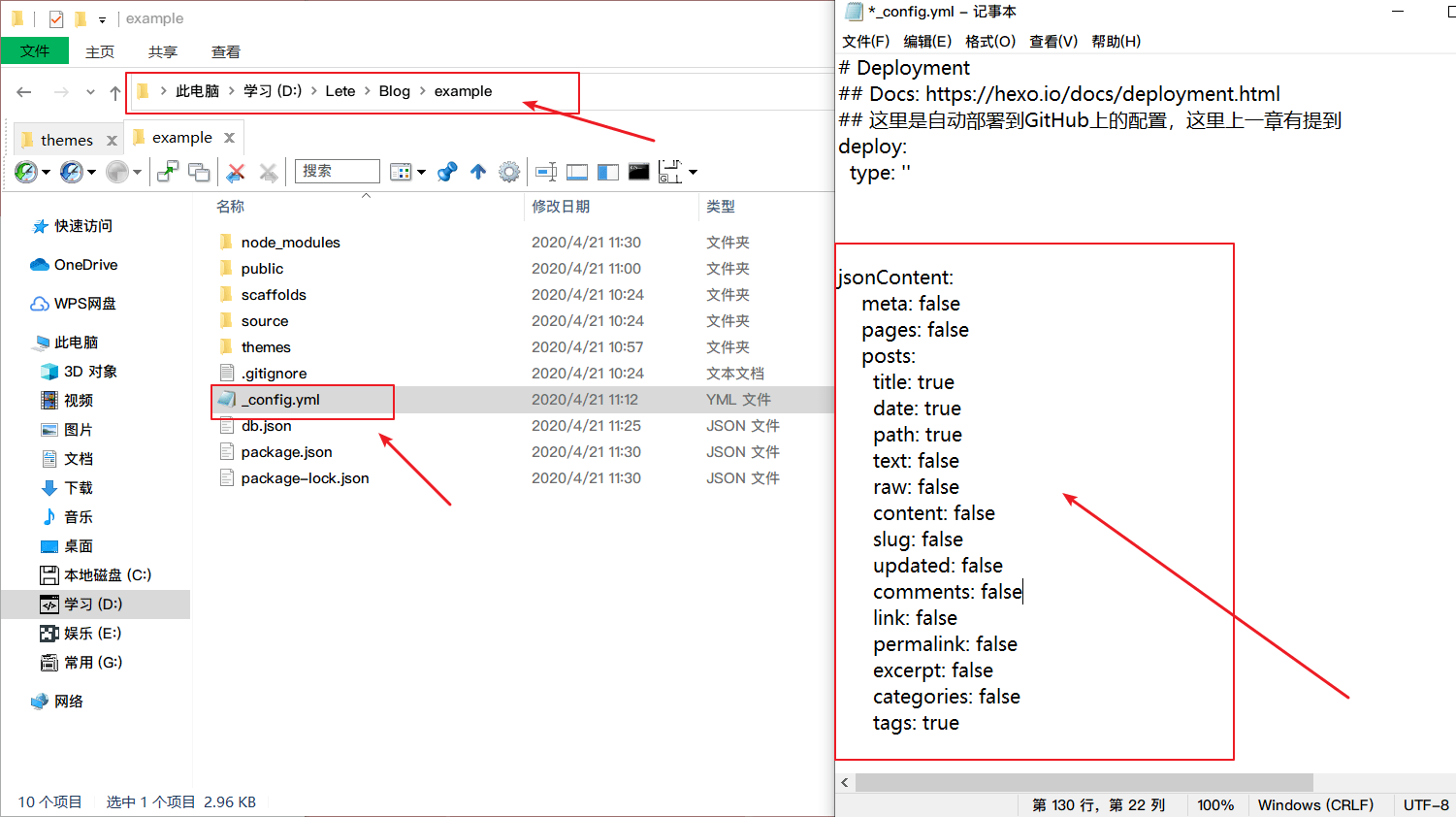
在 Hexo 配置目录下打开
_config.yml配置文件输入提示组件缺失的代码,保存并退出,刷新localhost:4000即可
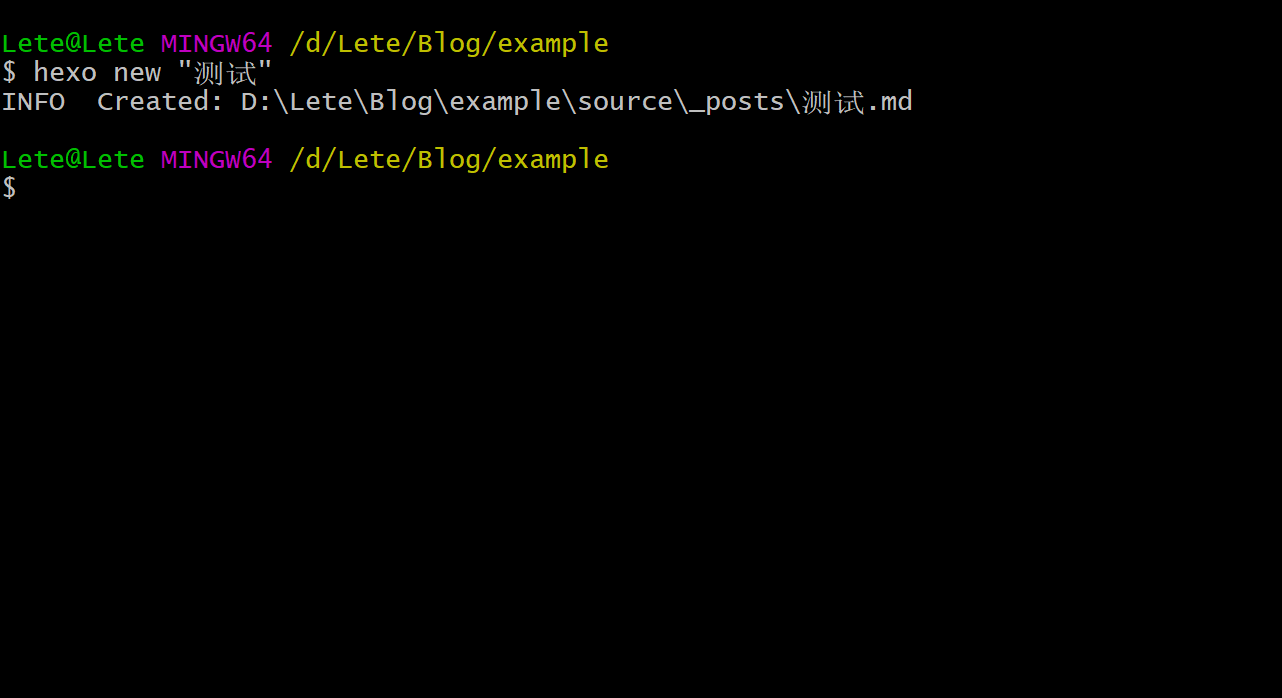
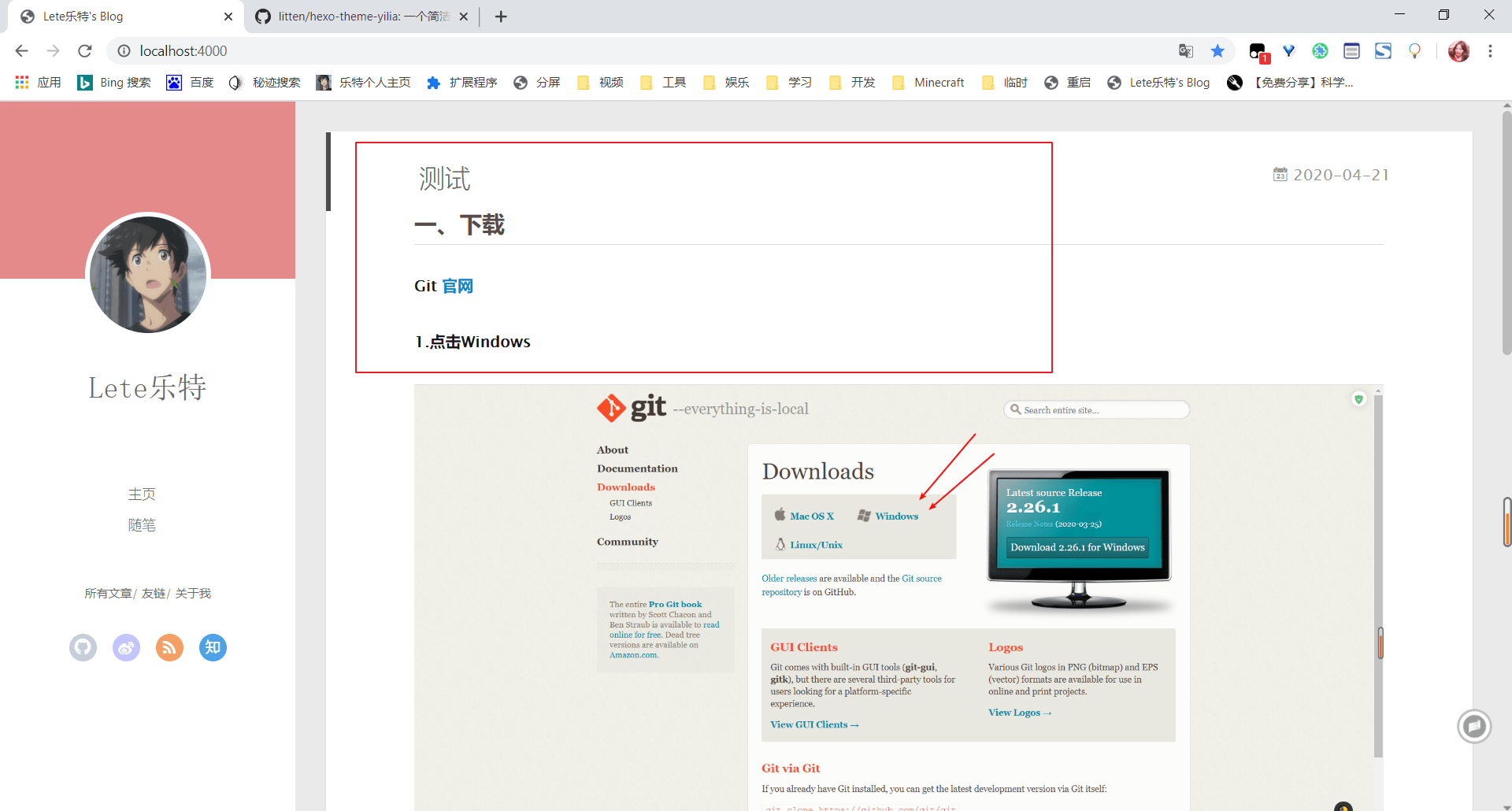
新建一篇文章看看是否有效

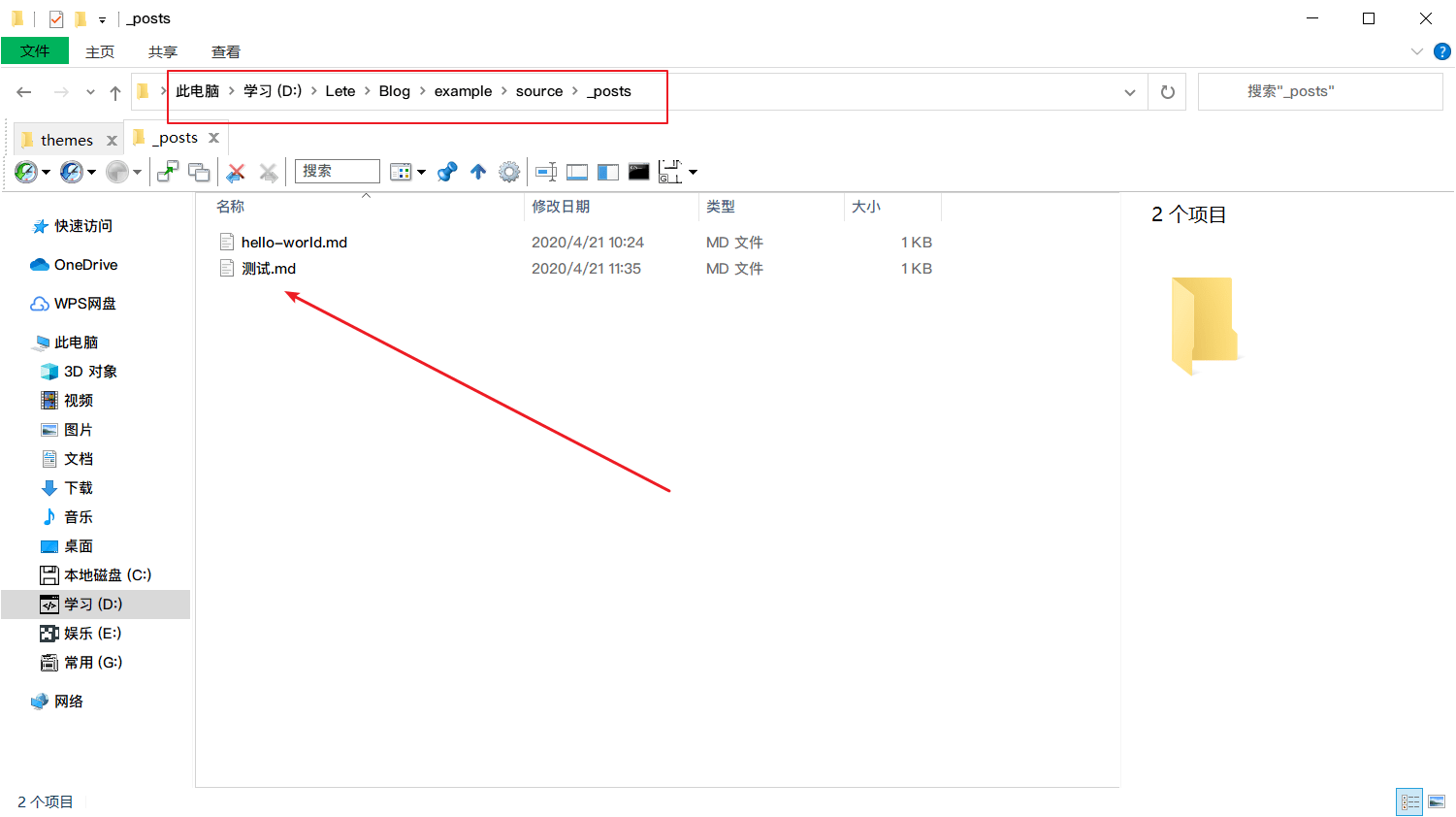
按照 Git 提示的路径打开
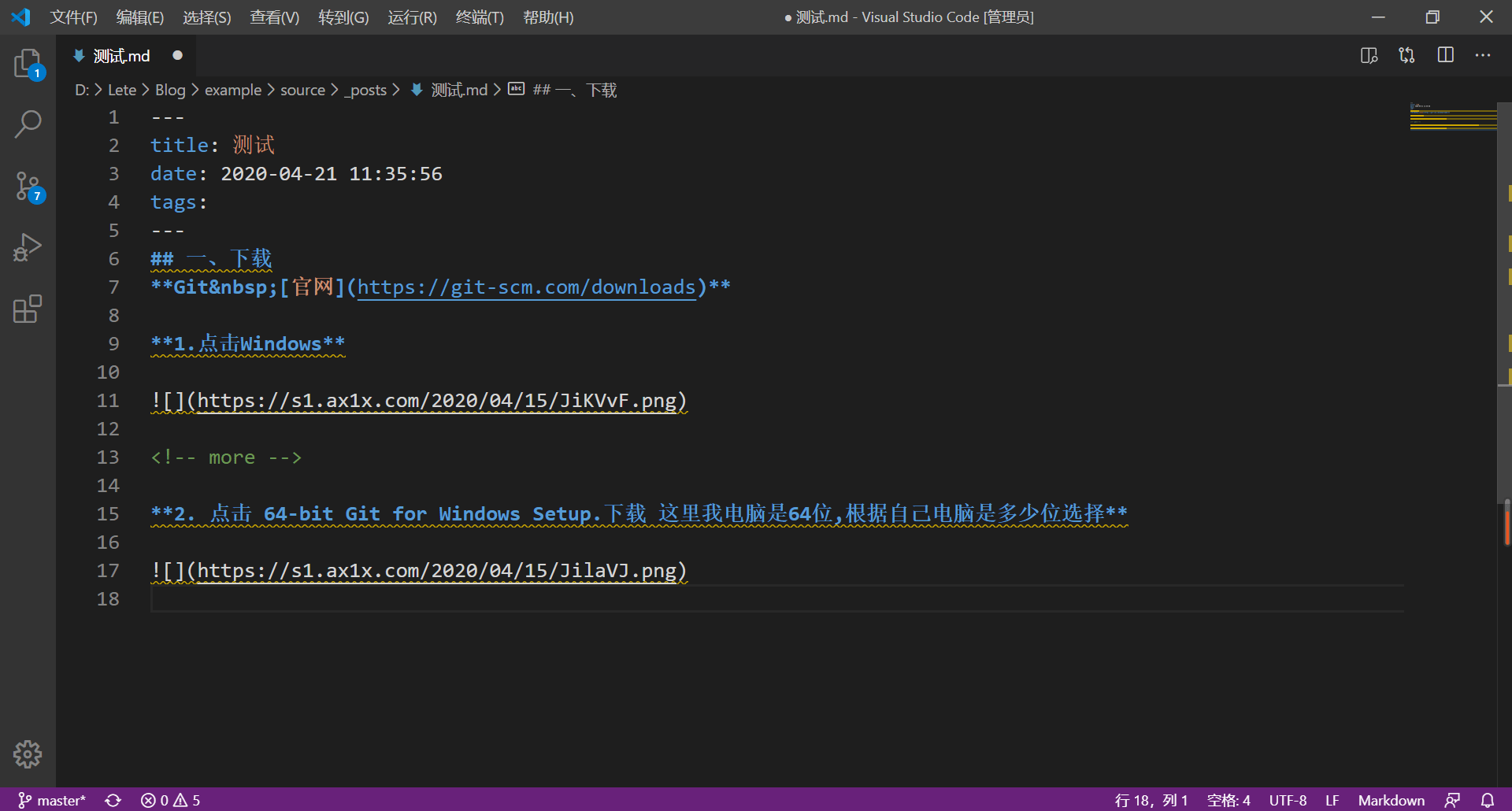
测试.md
这里我就用我之前文章的开头来测试,保存并退出

接着在 Git 里输入
hexo g生成静态文件,然后输入hexo s启动 Hexo 服务

浏览器重新刷新
localhost:4000成功显示出来
最后说明一下:如果文章太长可以用来折叠内容,点击展开全部才会显示全部信息
1 | <!-- more --> |